tip
[VS Code] 유용한 플러그인(Extension)
플러그인 설치 방법 : VS Code에서 단축키 Ctrl + Shift + X
1. Live Server (실시간 결과 확인)
파일을 수정할 경우 수정한 내용이 바로 저장되며, 웹페이지에서도 쉽게 결과를 확인할 수 있다.

실행방법 : html 파일 → 마우스 우클릭 → Open with Live Server
단축키 : Alt + L + O (Alt + L 누른 후 O를 누르면 된다.)
기본으로 열리는 브라우저 설정 방법 : Ctrl + , → live server 검색 → Live Server Config → Live Server › Settings: Custom Browser에서 원하는 브라우저 설정
2. Open in browser (브라우저 프리뷰)
설치 후 단축키 Alt + B를 누르면 결과화면을 브라우저에서 바로 볼 수 있다.

3. Korean Language Pack (프로그램 한글 언어팩)

프로그램을 한국어로 사용할 수 있는 언어팩 플러그인으로 설치후 재시작 하면 적용된다.
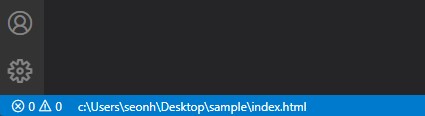
4. Active File In StatusBar (최하단 상태바에서 작업중인 파일의 경로를 확인)


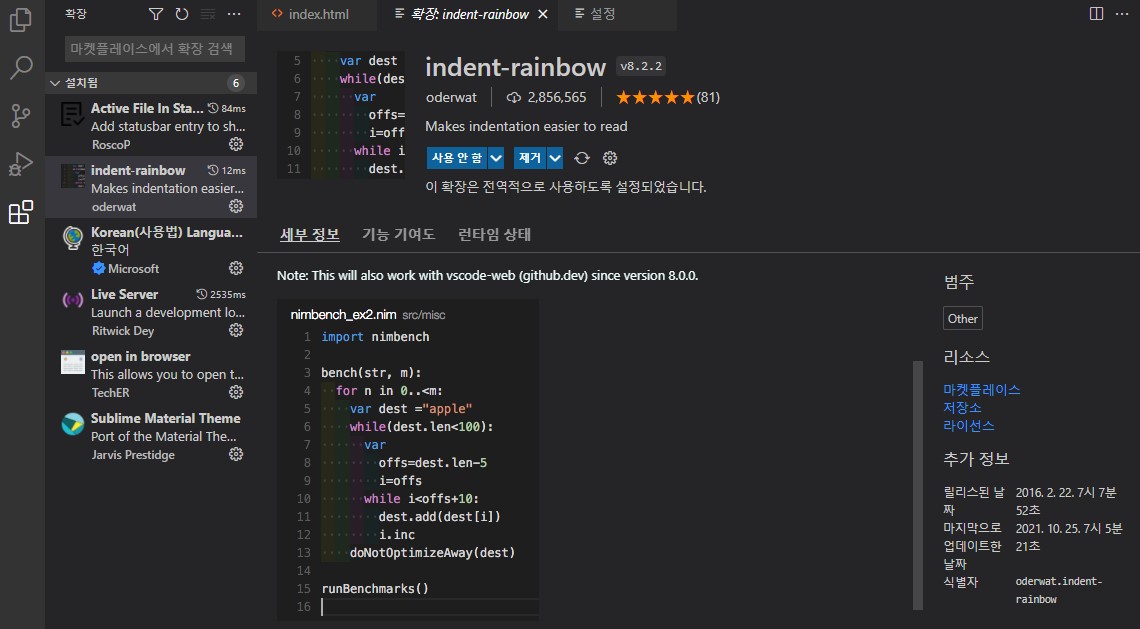
5. Indent-Rainbox (들여쓰기 색상표시)

들여쓴 부분을 무지개색으로 표현되어 시각적으로 정리해줌
아무 코드가 없는 줄에 빨간색으로 표시되어 불필요한 부분도 찾아낼 수 있음
'tip' 카테고리의 다른 글
| 크롬(chrome) 확장프로그램 추천 (0) | 2022.03.18 |
|---|---|
| 아이콘 폰트(Icon Font) 사이트 (0) | 2022.02.26 |
| 티스토리 블로그에 트위터 이모지 적용하기 (1) | 2022.01.02 |
| 마우스 따라다니는 별가루 효과 (0) | 2021.11.12 |